

Unfortunately, learning all of these from scratch takes time. Being able to quickly execute multiple functions without ever reaching for the mouse is a godsend. You can also opt to open a file in another browser that isn’t your default.

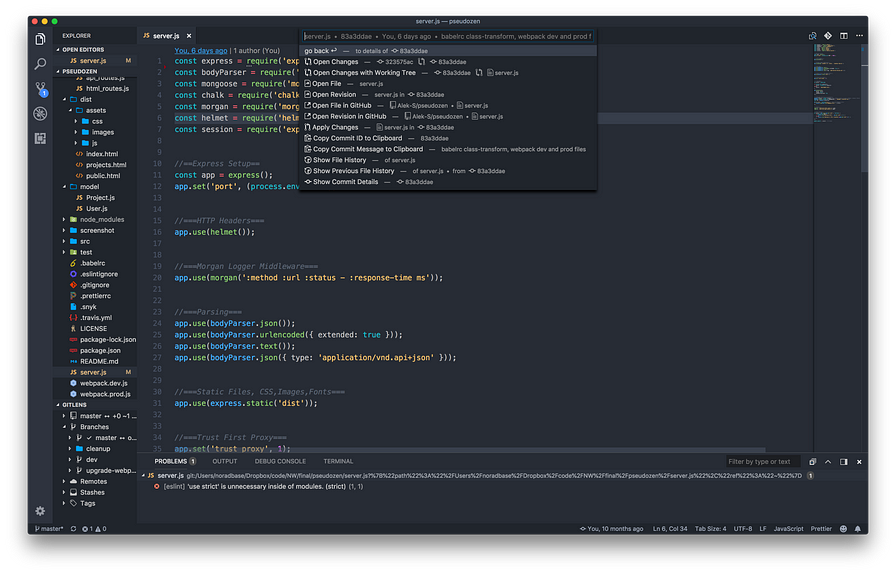
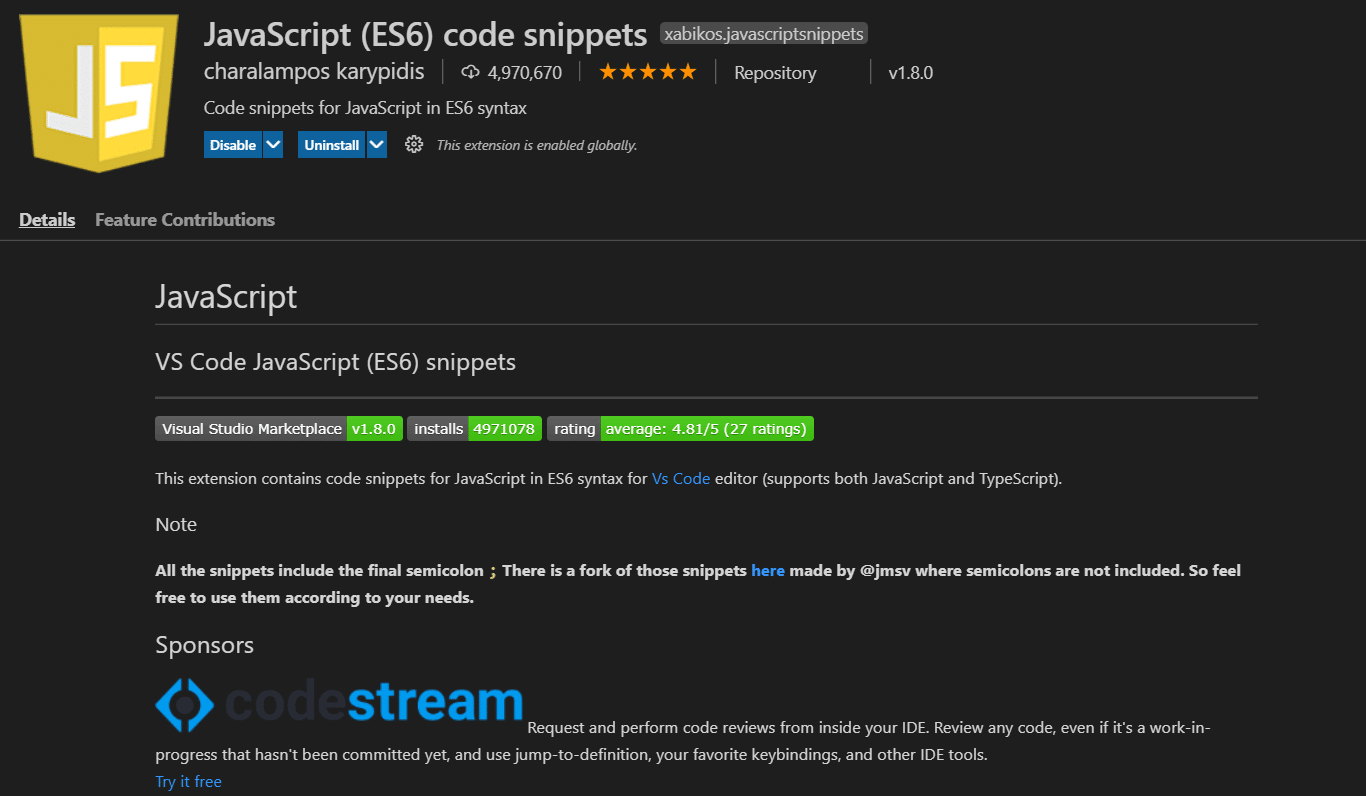
Instead of copying the path of the HTML file into your web browser you can just click open in browser or use the keyboard shortcut alt + b to automatically open a file in your default web browser. open in browser as the name suggests allows you to open a file … in your browser. Here is another straightforward extension designed to save you some time. The usefulness of these extensions vary from extension to extension but you can expect to find useful snippets that help speed up your coding. Similarly, there are several extensions for frameworks/libraries such as React, jQuery, etc. This means you’ll be able to set breakpoints and step through your code viewing the values of variables and method calls. Not only do add basic features like basic code completion and syntax highlighting, but they let you take advantage of VS Code’s built-in debugger. If the language your coding in is decently popular chances are there is an extension for it. Some popular language extensions include Ruby, Python, C/C++, and Java. However, there are several language extensions that enhance the versatility of this editor. VS Code is primarily built using Typescript and its editor supports Javascript right out of the box. Below I cover some of my favorite extensions that enhance the experience of VS Code. A large part of its popularity can be attributed to the sheer amount of customizability available via extensions. Developed using Electron.js (formerly called Atom Shell because it is the technology that drives the Atom text editor) VS Code is a feature-rich source code editor capable doing a lot. According to StackOverflow’s 2019 developer survey, over fifty-five percent of web developers use Visual Studio Code.

When it comes to web development Microsoft’s Visual Studio Code is ubiquitous.


 0 kommentar(er)
0 kommentar(er)
